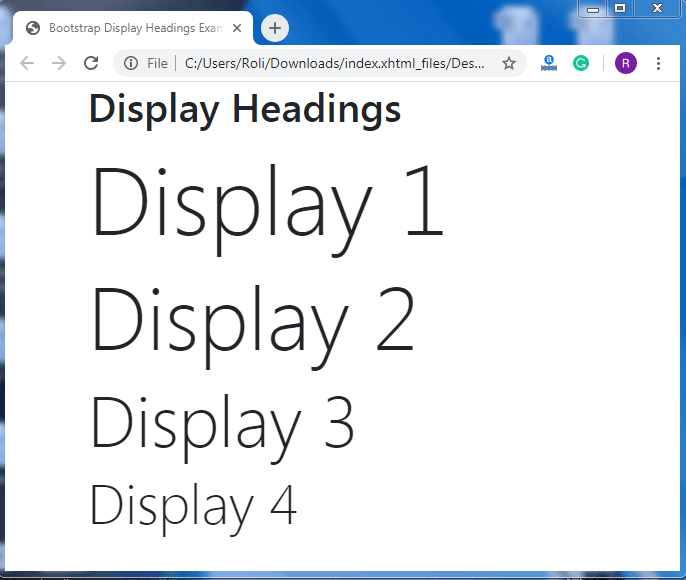
![Add Bootstrap Display headings sizes to CKEditor styles for the Rich editor in Varbase Editor [#3207105] | Drupal.org Add Bootstrap Display headings sizes to CKEditor styles for the Rich editor in Varbase Editor [#3207105] | Drupal.org](https://www.drupal.org/files/issues/2021-04-04/bootstrap4-heading-styles.png)
Add Bootstrap Display headings sizes to CKEditor styles for the Rich editor in Varbase Editor [#3207105] | Drupal.org

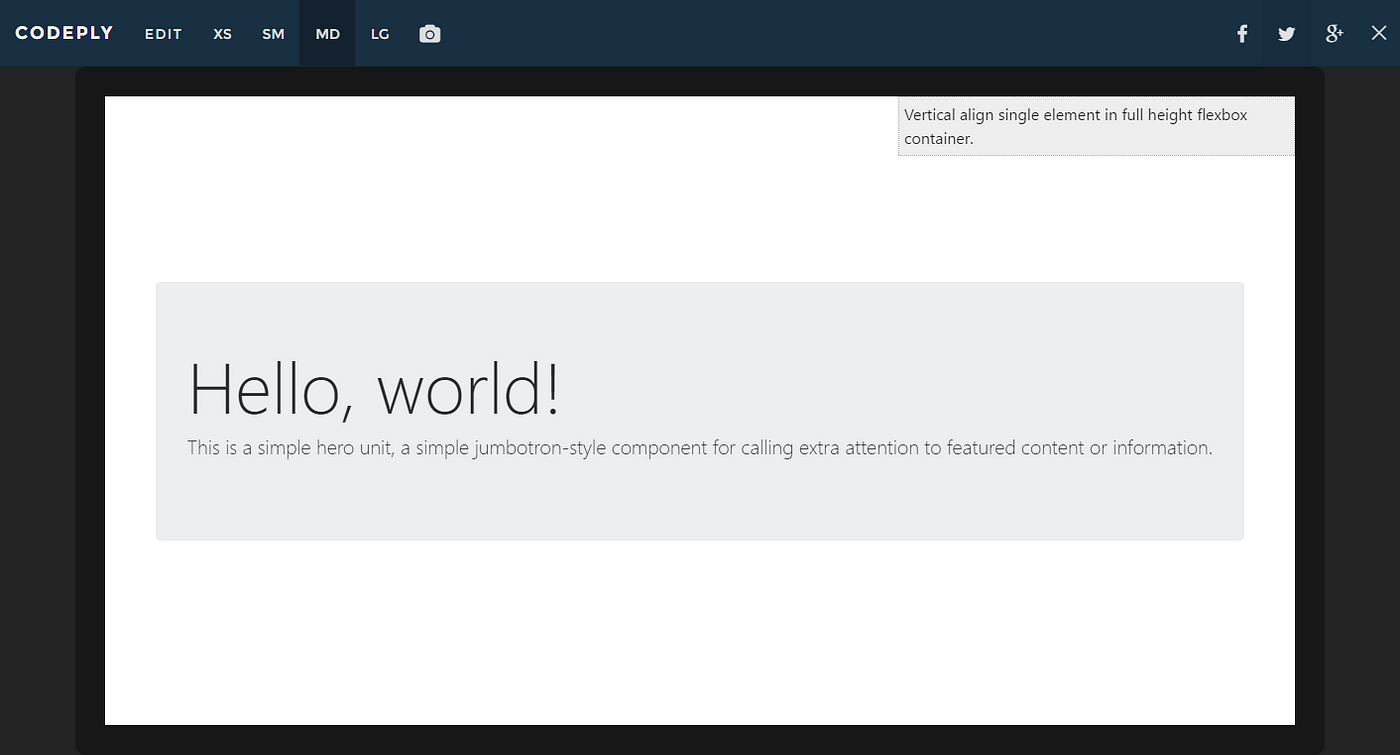
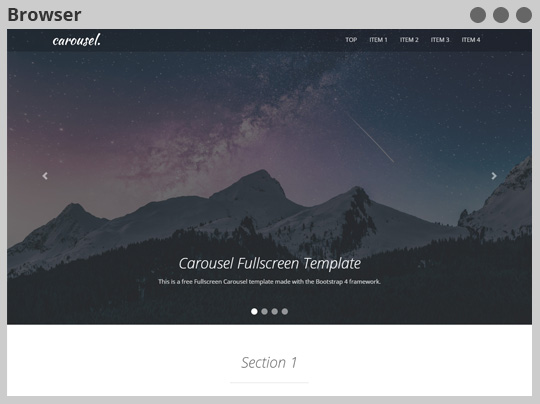
javascript - How to display different bootstrap pages with a bootstrap navigation bar fixed - Stack Overflow

KB289718833: MediaBeacon - Bootstrap Classes For HTML Formatting - KB289718833: MediaBeacon - Bootstrap Classes For HTML Formatting - wiki.esko.com